| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 최대공약수와 최소공배수
- 자바 스트링
- stringbuilder의 reverse()
- 스프링환경설정
- toLowerCase()
- 자바 최대공약수
- string
- git 컨벤션
- islowercase()
- 최소공배수
- 유클리드호제법
- 최대공약수
- sql 데이터형 변환
- 자바 유클리드
- 베주계수
- addDoc
- StringBuilder
- 스프링
- while과 two-pointer
- Git사용법
- replaceAll()
- 프로그래머스 레벨1
- isuppercase()
- 래퍼타입
- string과 stringbuilder
- 모던자바
- 스프링뼈대
- 자바 최소공배수
- ineer join
- 동일성과 동등성
- Today
- Total
주노 님의 블로그
[Spring] 6.웹 기능을 위한 프론트엔드 구성 본문
시작하기에 앞서
아래 내용은 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB접근기술에서 발췌한 내용입니다.

강의자료 일부를 발췌하는건 괜찮다고 하셨다.
무료강의로 지식을 공유해주신 김영한님께 다시한번 감사의 인사를 올리겠습니다
(_ _) (유료도 샀어요!)
1. 메인페이지 구성
@Controller
public class HomeController {
//첫번째 홈페이지를 지정함
@GetMapping("/")
public String home()
{
return "home";
}
}

정적 페이지가 있다
아무것도 만들지 않았다면 index html이 호출되지만,
정적컨텐츠는 요청이 오면, 스프링컨테이너에 있는 관련 컨트롤러를 찾고, 없으면 정적페이지를 표시한다
스프링 컨테이너가 조회하다 GetMapping("/")을 발견하고 위 페이지를 뛰워준것이다
2. 회원 가입 페이지 구성
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}

위 경로에 맞게 members/createMemberForm을 작성한다
<body>
<div class="container">
<form action="/members/new" method="post"> <div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
위에서 input으로 text로 받은 내용을 키값 name으로 받는것을 알 수 있다
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}그다음 Controller/memberForm을 만들고
@PostMapping("/members/new")
public String create(MemberForm form)
{
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}포스트 매핑 어노테이션을 이용한다
redirect는 등록이 되었을때 홈화면으로 돌아가게된다
어떻게 같은 경로를 받는데 다른 역할을 할 수 있을까?
어노테이션의 차이다
먼저 회원가입 버튼을 눌러서, 페이지를 들어간다면 (링크를 직접 치고 들어가는것과 같음) 위와같은 get방식이다
get방식은 그저 페이지를 렌더링해준다, return을 하게되면 viewResolver가 template에서 찾게되는데, 매칭이되면 페이지를 뿌려준다
<body>
<div class="container">
<form action="/members/new" method="post"> <div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
form이란 태그는 값을 입력받는 html태그이다
form태그에 action과 method가 있다
input태그는 name이 서버로 넘어올때 키가 되고,
등록버튼을 누르게되면, action url로 post방식으로 전달하게된다
@PostMapping("/members/new")
public String create(MemberForm form)
{
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}memberController에서 postMapping으로 넘어오게 되며
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}memberForm에서 name의값이 input값의 키값과 매칭되면 값이 저장되고
join메서드를 통해서 로직이 이루어지게 된다.

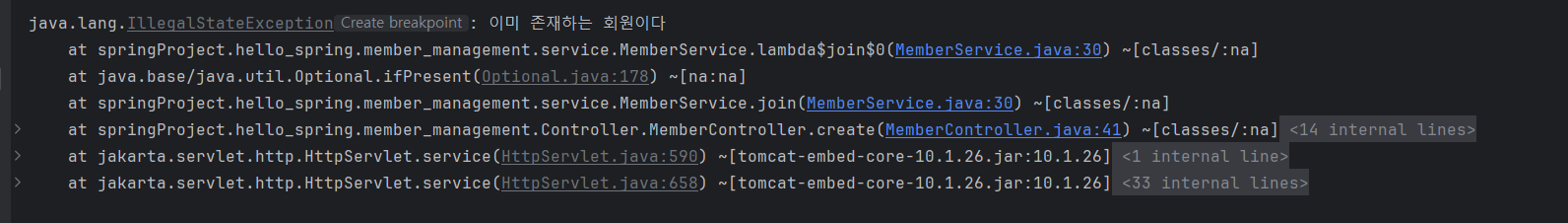
똑같은 아이디를 등록하면 위와같은 오류가 뜨는것을 봐서는
잘 동작한다고 보면된다
3.조회 페이지 생성
@GetMapping("/members")
public String List(Model model)
{
List<Member> members = memberService.findMembers();
model.addAttribute("members",members);
return "members/memberList";
}리스트를 생성하는 메서드를 만들어 GetMapping 어노테이션을 적는다
members는 모든 멤버의 이름을 조회하여 담아놓는다
addAttribute로 키값을 지정해준다.
public List<Member> findMembers()
{
return memberRepository.findAll();
}
memberList에서는
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>타임리프 문법 each를 이용하여 모든 멤버를 출력해준다.
member.id와 member.name은
아래 member도메인에 정의했던 방식인 getter를 통해 조회하게된다.
public Long getId() {
return id;
}
public String getName() {
return name;
}
다만 현재는 데이터베이스가 없고 메모리에 저장된 방식이기때문에 서버를 재시작 하게되면 초기화된다.
이제 데이터베이스와 연동을 하여 유지되게 하는법을 알아보자.
'공부 > Spring' 카테고리의 다른 글
| [Spirng] 7. Spring 데이터베이스 연동 - JDBC를 통한 데이터베이스 연동 (0) | 2024.07.29 |
|---|---|
| [Spirng] 7. Spring 데이터베이스 연동 - H2데이터베이스 설치 (0) | 2024.07.28 |
| [Spirng] 5. 스프링 빈과 의존관계 설정 (0) | 2024.07.28 |
| [Spring] 4. 회원관리 예제 (테스트케이스 작성법) (0) | 2024.07.28 |
| [Spring] 4. 회원관리 예제 (비즈니스 요구사항 정리) (0) | 2024.07.28 |




